
What is SyntaxNative?
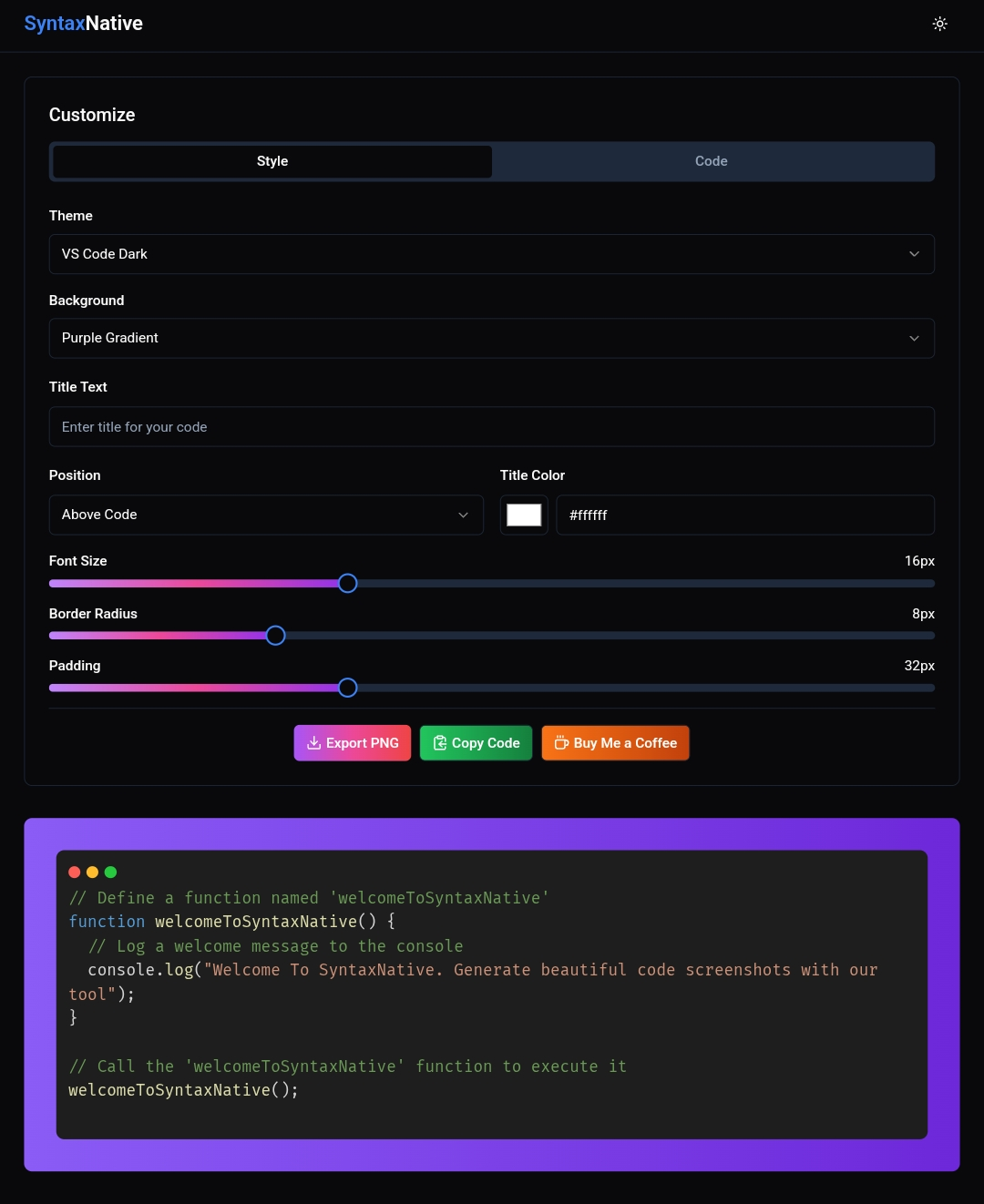
Create beautiful code screenshots for your documentation, blog posts, or social media. SyntaxNative is a code screenshot generator tool which I personally use a lot for generating code screenshots for social media posts.
Problem
Users need to create code screenshots for documentation, blogs, or social media but rely on basic tools like manual screenshots or code editors. Manual methods lack customization, syntax highlighting, and themes, resulting in unprofessional visuals.
Solution
A web-based code screenshot generator tool that lets users generate code screenshots with syntax highlighting, themes, and customization options. Example: Upload code, apply themes like Material or Dracula, and export as PNG/SVG.
Customers
Developers, technical writers, and social media managers who share code snippets regularly and prioritize visual appeal.
Unique Features
One-click export, 20+ syntax themes, customizable padding/backgrounds, and direct social media optimization (e.g., Instagram-friendly formats).
User Comments
Simplifies creating polished code visuals
Themes make snippets stand out
Saves hours compared to manual editing
SVG export is crisp for blogs
No coding needed for customization
Traction
200+ upvotes on ProductHunt launch, 1k+ active users, featured in developer communities like Dev.to and Hashnode.
Market Size
The global developer tools market, including code visualization, is projected to reach $5.5 billion by 2025 (Source: MarketsandMarkets, 2023).

